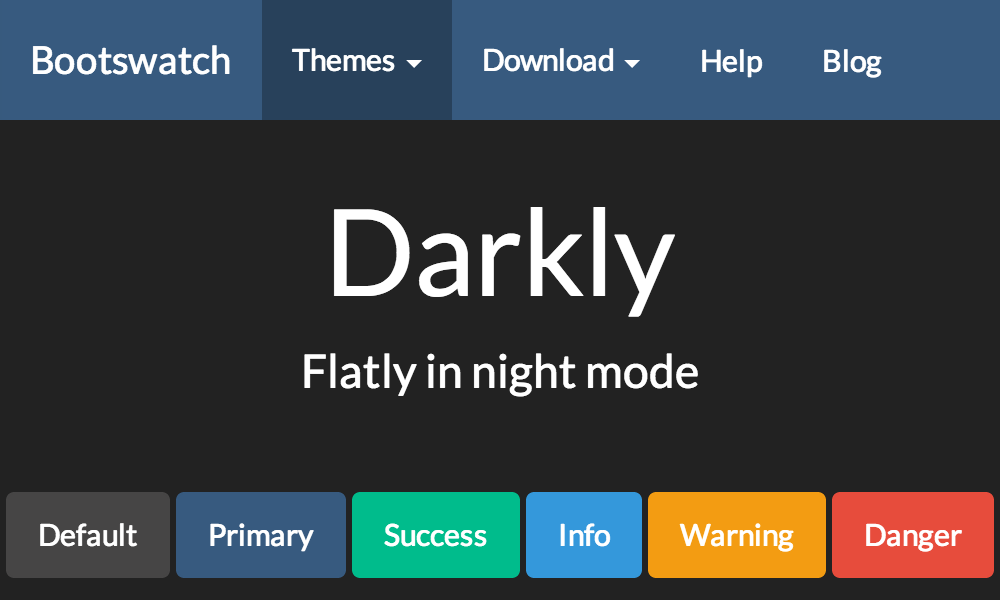
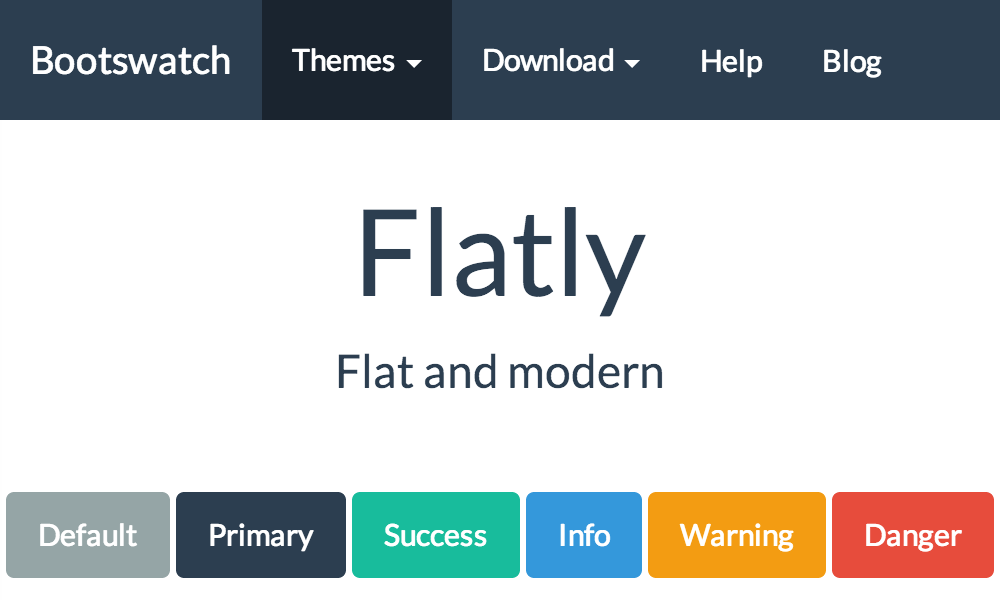
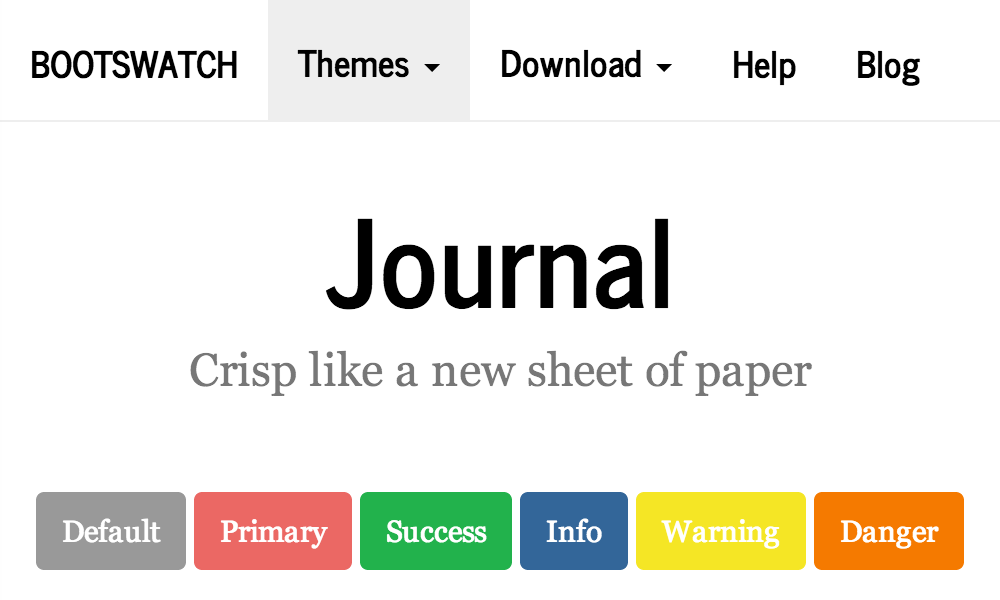
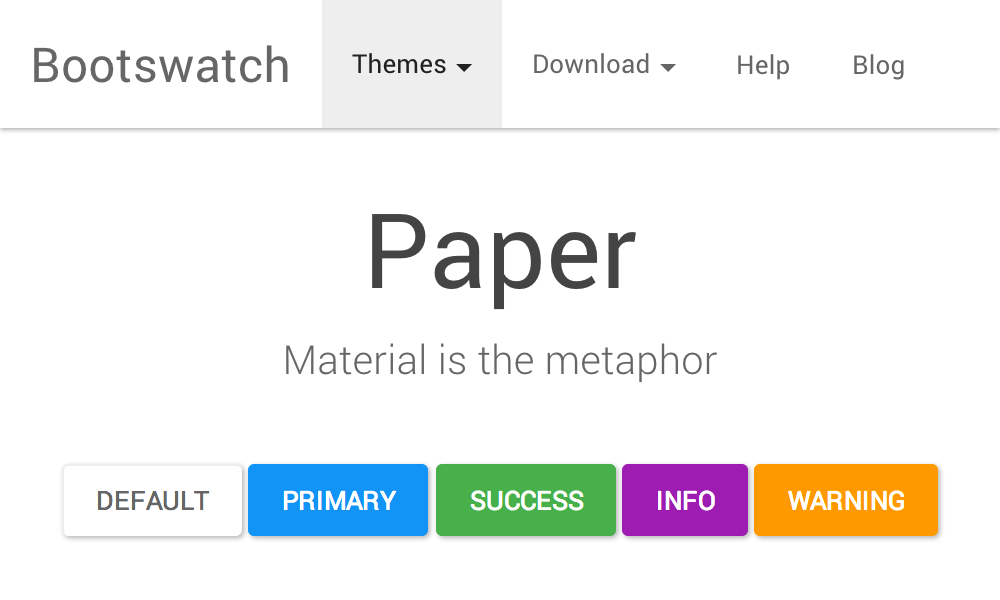
Wähle Dein Lieblingsfarbschema für diese Seite aus.
Oder einfach dieses hier.
Laufendes Thema: Default Bootstrap with default Theme
Default Bootstrap with default Theme

Die meisten dieser Themen kommen von bootswatch.com und sind unter der MIT Lizenz veröffentlicht. Wir sagen dankeschön. Wir lieben das Bootstrap CSS Framework und daher lieben wir auch bootswatch.
Wenn Du auf ein Thema klickst, wird dadurch lediglich eine Referenz auf eine CSS Datei geändert (naja, meistens). Das ist einfach und effektiv und genau so mögen wir Programmierer das.
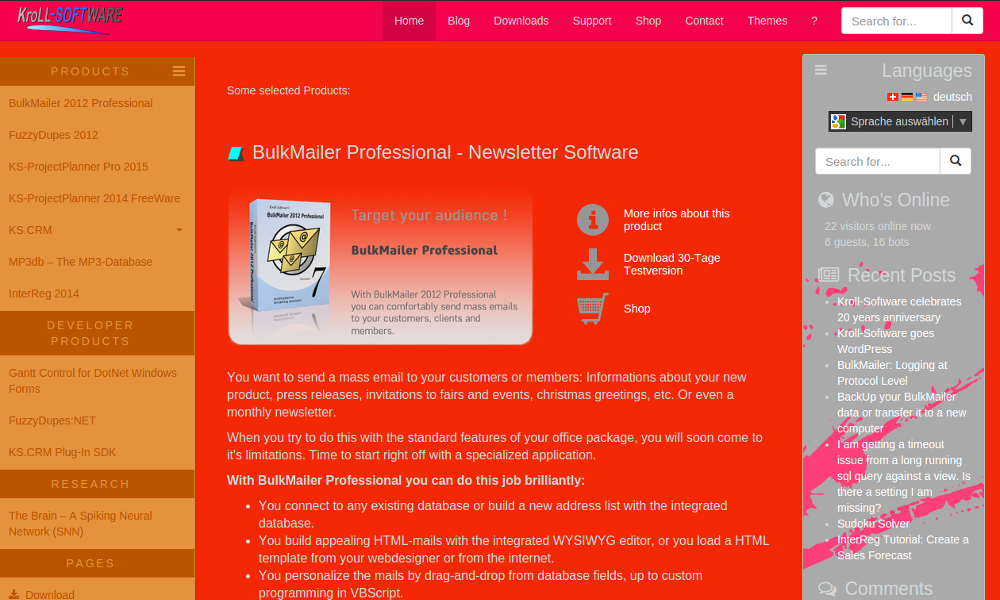
Es wurden keine neuen Farben zu diesen "Bootstrap Klassikern" hinzugefügt. Die funkigen Farben ergeben sich alleine durch die gleichzeitige Verwendung von nav-default und nav-inverse, also invertierten Menüstilen. Manchmal sogar ineinander geschachtelt. Aber ist nicht Alles irgendwie eine NAV ? 😉
<nav class="navbar navbar-inverse">
<ul class="navbar-nav navbar-left">
<li class="menu-item">
<a href="#"></a>
</li>
<li>
<div class="navbar navbar-default">
<ul class="navbar-nav">
..nested navs